"What are input elements:"
The input elements are nothing but we are taking input from users in the following list of ways:
Text
Number
Checkbox
Radio
Colour
Email
Range
Date
Time
Datetime-local
tel
Password
Submit
Button
File
Hidden
Month
week
URL
Reset
These are all types of inputs.
"Input Syntax:"
we define input by using <input type="text"> tag. The default type is text it has no end tag.
"Definition of each input type"
1. Text
The <input type="text"> is used to take text as input from the user. We can also specify the "maxlength" attribute to take input of a certain length. The "value" attribute is used to define the default attribute.
2. Number
The <input type="number"> is used to take numbers as input from the user. We can also use the "min" and "max" attributes to specify the minimum number and maximum number. The "value" attribute is used to define a default value.

3. Checkbox
The <input type="checkbox"> is used to take one or more values as input from the user. We have to use the "value" attribute to specify the value of the checkbox. Here we can also be marked as default by using "checked" inside the input element.

4. Radio
The <input type="radio"> is used to one input from multiple inputs. We have to specify the values by using the value attribute. We can also be marked by default by using "checked" inside the input element.

5. Color
The <input type="color"> is used to specify the color as input. Here we can also specify the default color by using the value attribute.

6. Email
The <input type="email"> is used to take email as input. The input is not in email format it will show a pop-up. It takes only the email as input if user enter any other input it will show a pop-up to correct it.

7. Range
The <input type="range"> is used to take number input where the exact value is not important. By default value is 1 to 100 but we can specify the min and max attributes.

8. Date
The <input type="date"> is used to take a date as input from the user. Here we can also specify the min date and max date.

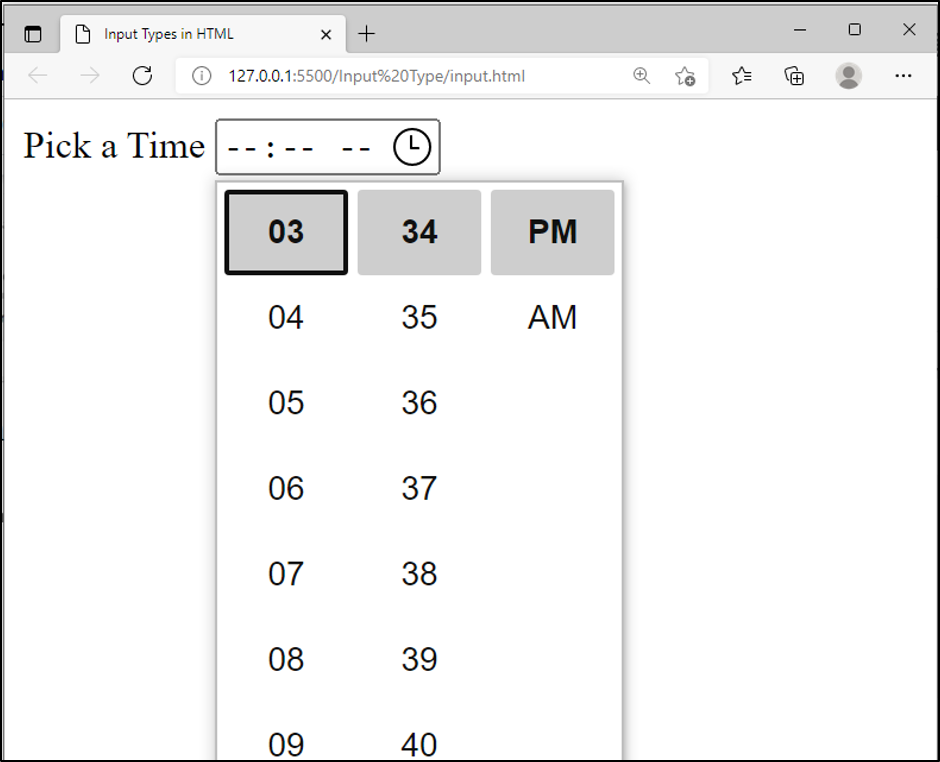
9. Time
The <input type="time"> is used to take time from the user.

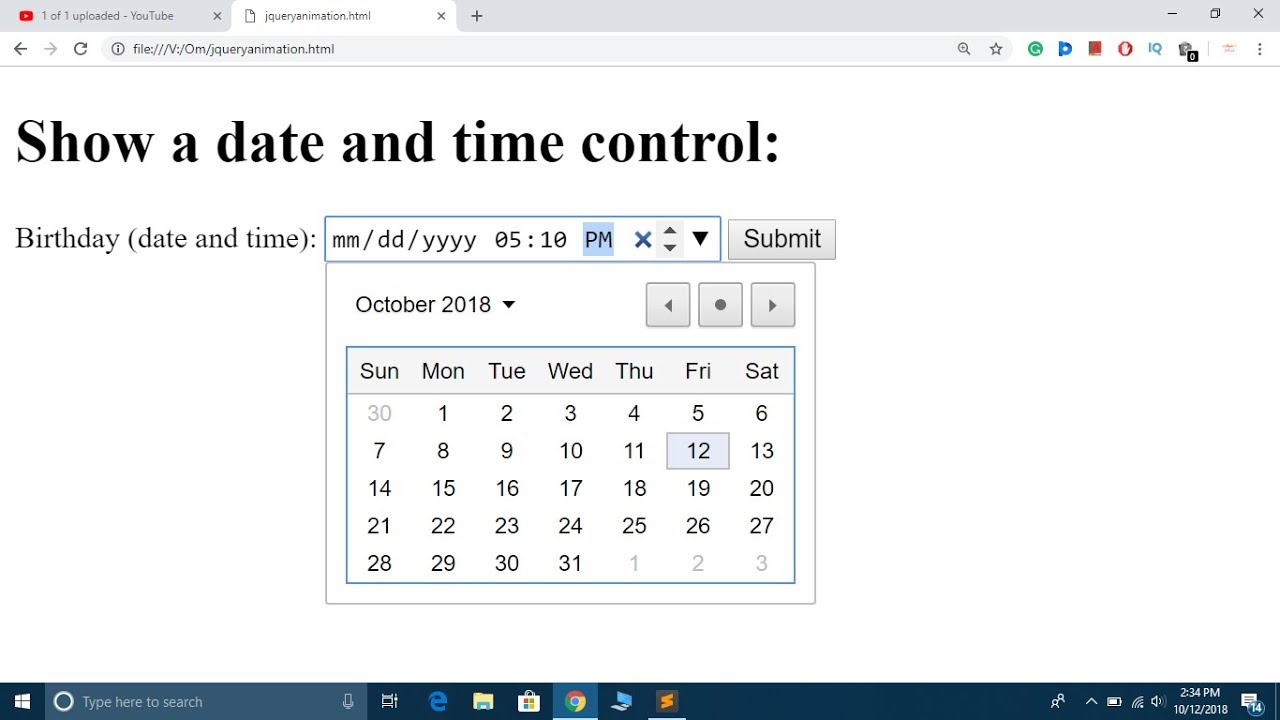
10. Datetime-local
The <input type="datetime-local"> is used to take the date and time together.

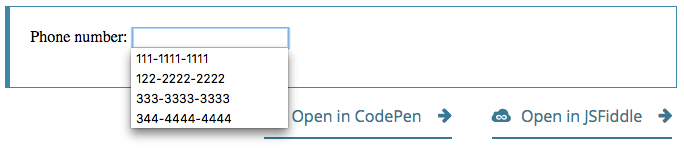
11. Tel
The <input type="tel"> is used to take the telephone number from the user. We can use the maxlength attribute to specify the length of the telephone number.

12. Password
The <input type="password"> is used to take the password from the user. The letters inside the password are hidden.

13. Submit
The <input type="submit"> is used to submit the form data to the server using the "method" attribute inside the form tag. The method has two values "get" and "post".

14. Button
The <input type="button" onclick="fun()" value="click"> is used to create a clickable function. The "onclick" attribute is used to declare the javascript function.
15. File
The <input type="file"> is used to take the input as a file. We can take multiple files also by using the "multiple" inside the input tag.

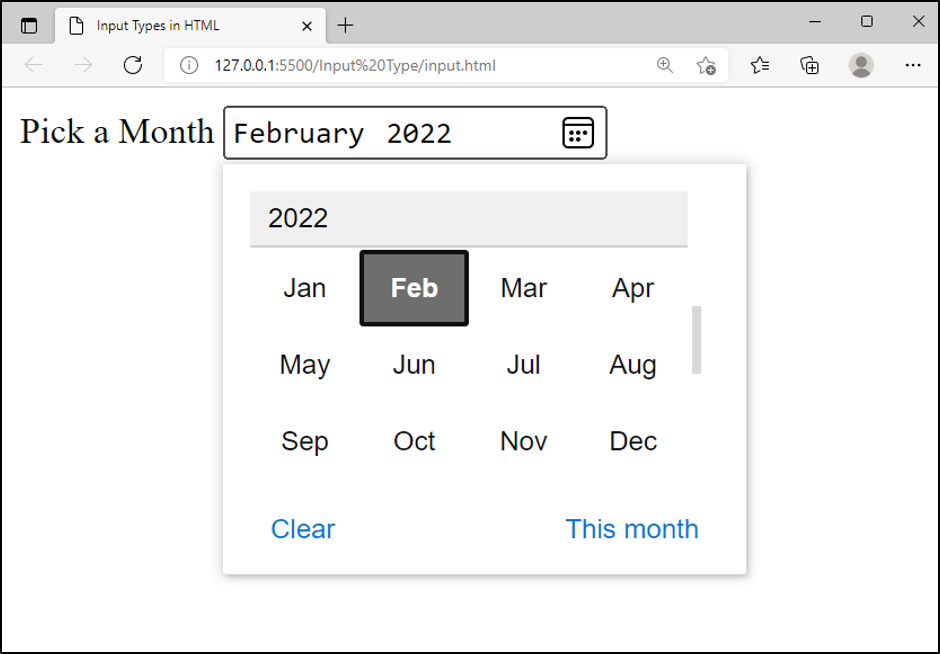
16. Month
The <input type="month"> is used to take month and year from the user.

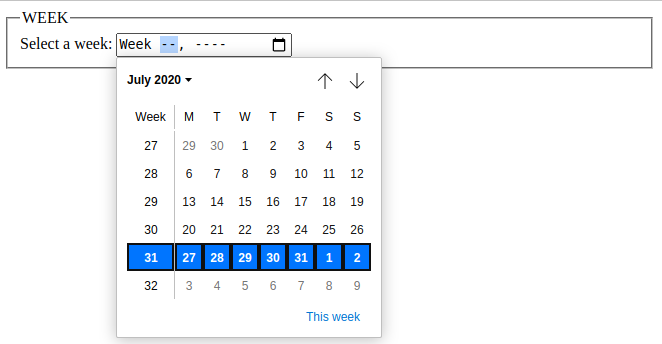
17. Week
The <input type="week"> is used to take the week from the user.

18. Reset
The <input type="reset"> is used to reset the user-entered data in the form.

soo these are all types of input elements.

